Vitesse site e-commerce : ce que Google (et vos clients) attendent
Un site rapide ne se limite pas à « faire plaisir à Google ». Il influence chaque étape du parcours client : de la première visite à l’achat, en passant par la fidélisation. Derrière les performances techniques se cachent des indicateurs clés que vous pouvez suivre (et améliorer), même sans être développeur.
Core Web Vitals : les 3 indicateurs que Google surveille
Depuis 2021, Google a intégré les Core Web Vitals dans son algorithme. Ces trois signaux mesurent la qualité perçue par l’utilisateur lors du chargement de vos pages.
Voici ce qu’ils évaluent :
- LCP (Largest Contentful Paint) : mesure le temps d’affichage du plus gros élément visible sur l’écran (souvent une image ou un bloc de texte principal). Cible : moins de 2,5 secondes.
- FID (First Input Delay) : évalue la réactivité du site au premier clic ou interaction. Cible : moins de 100 ms.
- CLS (Cumulative Layout Shift) : quantifie les décalages visuels pendant le chargement (ex. : un bouton qui « saute »). Cible : inférieur à 0,1.
👉 Si ces termes semblent techniques, retenez ceci : un site qui s’affiche vite, répond vite et reste stable visuellement offrira une bien meilleure expérience… et sera mieux classé dans les résultats de recherche.

🚀 Vous travaillez aussi le SEO de vos fiches produits ? Ne manquez pas notre article dédié à l’optimisation SEO d’une fiche produit, pour transformer chaque page en levier de conversion.
Expérience utilisateur : ce que ressent votre visiteur
La rapidité perçue est aussi importante que la vitesse réelle. Un site qui affiche immédiatement les éléments clés rassure et engage. À l’inverse, chaque seconde d’attente multiplie les chances de voir l’utilisateur quitter la page.
Les conséquences d’un site lent sont concrètes :
Taux de rebond en hausse : lorsqu’un visiteur clique sur votre site depuis Google ou une publicité, mais quitte la page sans effectuer la moindre action, cela s’appelle un rebond. Un site lent donne une mauvaise première impression. Si la page met trop de temps à s’afficher, surtout sur mobile, l’utilisateur n’attend pas : il ferme l’onglet. Résultat : c’est un signal négatif envoyé aux moteurs de recherche.
Taux de conversion en chute : la navigation lente décourage l’achat.
Temps passé sur le site réduit : moins d’engagement = moins de ventes.
En e-commerce, la règle est simple : vitesse = confiance = conversion.

Taux de rebond dans GA4, en bref
Dans Google Analytics 4, le taux de rebond n’est plus affiché directement. Il se calcule simplement :
👉 Taux de rebond = 100 % – Taux d’engagement
Une session est dite engagée si l’utilisateur :
- reste plus de 10 secondes,
- visite au moins 2 pages,
- ou déclenche une action.
🎯 En e-commerce, viser moins de 60 % de rebond sur les pages clés est un bon repère.
Attention : tout dépend du type de page et de l’intention de l’utilisateur.
🚀 Besoin d’une agence pour booster la visibilité et le CA de votre boutique en ligne ? Découvrez l’agence SEO pour e-commerces Rank.
Les 7 points clés à corriger pour accélérer votre boutique en ligne
Chaque seconde de chargement en trop peut faire basculer une vente. Pourtant, il est possible d’accélérer votre site e-commerce sans tout reconstruire. Voici les 7 axes techniques à prioriser pour obtenir des résultats visibles, rapidement.
1. Optimiser les images : le levier le plus sous-estimé
Les images représentent souvent plus de 50 % du poids total d’une page. Et contrairement à ce qu’on pense, il ne suffit pas de les « réduire un peu ».
Quelques bonnes pratiques à adopter :
- Utiliser le format WebP, plus léger que JPG ou PNG, sans perte notable de qualité.
- Compresser vos images avec des outils comme TinyPNG, ImageOptim ou Squoosh.
- Redimensionner les visuels en fonction de leur usage réel (éviter de charger une image de 2000 px si elle s’affiche en 400 px).
💡 Petit bonus technique : ajoutez l’attribut srcset dans votre code pour adapter automatiquement la résolution de l’image à l’écran du visiteur.
👉 Et si vous utilisez WordPress ? Le duo WP Rocket + Imagify vous permet d’automatiser tout cela, sans écrire une ligne de code.
- Imagify compresse, convertit en WebP et redimensionne les images à la volée.
- WP Rocket, lui, prend le relais pour optimiser le chargement (lazy loading, cache, minification…), avec une configuration ultra simple.

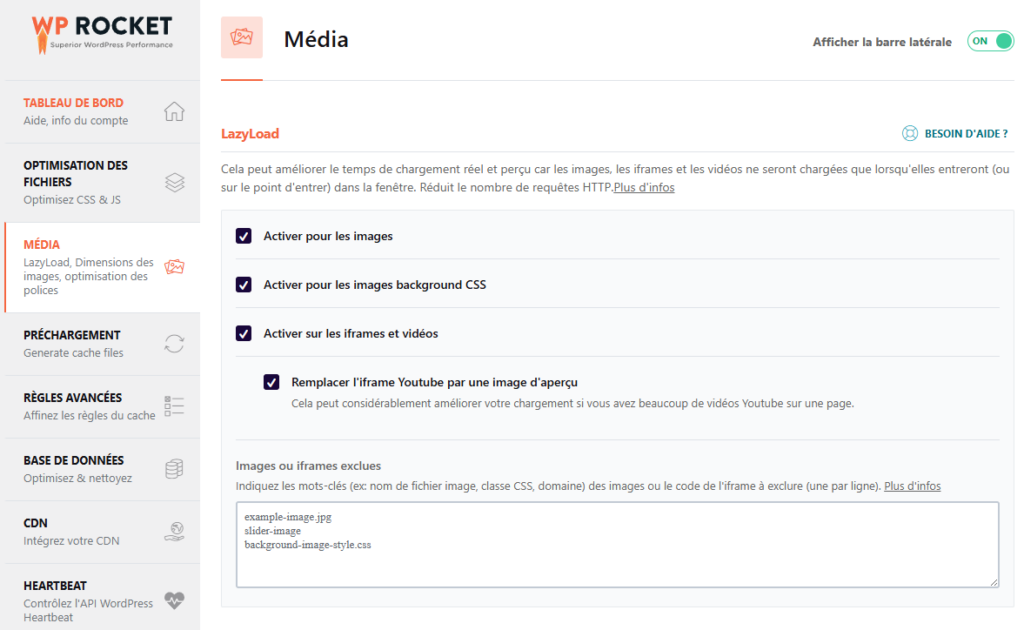
2. Mettre en place le lazy loading
Le principe est simple : ne charger les images (ou vidéos) qu’au moment où elles deviennent visibles à l’écran. Résultat ? Vos pages s’affichent plus vite, surtout sur mobile.
La mise en œuvre est souvent très simple. Sur la majorité des CMS (comme Shopify, WordPress ou PrestaShop), il suffit :
- d’activer l’option dans les paramètres
- ou d’ajouter un attribut
loading="lazy"à vos balises<img>
Cette seule action peut réduire le poids initial de vos pages de 20 à 50 %.
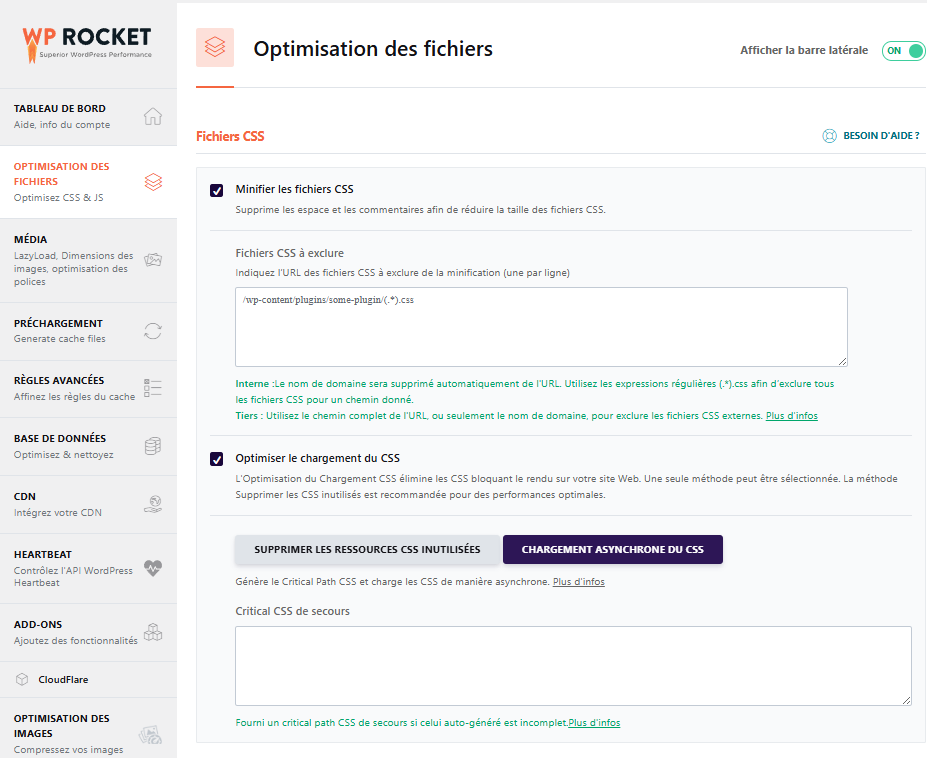
3. Alléger le code CSS et JavaScript
Chaque script ou feuille de style non optimisée ralentit le navigateur. Dans la majorité des cas, les sites e-commerce chargent bien plus de fichiers qu’ils n’en ont besoin.
Voici les éléments à surveiller :
- Supprimer les plugins inutiles
- Minifier les fichiers CSS/JS (suppression des espaces, commentaires, etc.)
- Combiner les fichiers pour réduire le nombre de requêtes
🛠 Des outils comme Autoptimize (WordPress), Asset CleanUp ou WP Rocket permettent de faire cela sans toucher au code source.

4. Utiliser intelligemment le cache
Le cache permet de stocker temporairement certaines données sur le navigateur du visiteur ou sur le serveur. Résultat : les pages s’affichent quasiment instantanément lors des visites suivantes.
Deux types de cache sont à mettre en place :
- Cache navigateur : conserve localement les éléments statiques (logo, CSS…).
- Cache serveur ou proxy : génère une version statique des pages les plus visitées.
Là encore, la plupart des CMS ou hébergeurs proposent des solutions prêtes à l’emploi.
5. Choisir un hébergement à la hauteur
Un hébergement lent est un goulet d’étranglement permanent. Même un site bien optimisé peinera à performer s’il repose sur une infrastructure peu réactive.
Les critères à surveiller :
- Temps de réponse du serveur (TTFB) inférieur à 200 ms
- Localisation du data center (plus il est proche de vos clients, mieux c’est)
- Capacité de montée en charge lors des pics de trafic
💡 Les solutions cloud avec CDN intégré, comme o2switch, Infomaniak ou Hostinger, offrent un bon rapport qualité/prix pour les PME.
6. Réduire les appels externes superflus
Chaque widget, chaque service tiers ajouté (chat, analyse, popup, etc.) alourdit le chargement de la page. Il est essentiel de faire le tri.
Posez-vous ces deux questions simples :
- Est-ce que cet outil apporte une valeur réelle à l’utilisateur ?
- Est-ce qu’il existe une alternative plus légère ou locale ?
Dans bien des cas, remplacer un script externe par une solution interne ou différer son chargement peut gagner jusqu’à 1 seconde sur vos pages.
7. Intégrer un CDN
Un Content Delivery Network (CDN) répartit vos fichiers statiques sur des serveurs situés dans le monde entier. L’internaute accède alors au contenu depuis le point le plus proche de lui, ce qui améliore considérablement la vitesse.
Les avantages d’un CDN :
- Réduction du temps de chargement, notamment à l’international
- Diminution de la charge serveur principale
- Sécurité renforcée (protection DDoS, HTTPS, etc.)
Des solutions comme Cloudflare, Bunny.net ou Fastly proposent des offres accessibles aux PME.
💡 Vous voulez réaliser un audit SEO de votre e-commerce ? Cliquez sur le lien précédent pour accéder à notre guide complet.
Comment mesurer les performances de votre boutique
Corriger les problèmes de vitesse, c’est bien. Mais encore faut-il savoir où agir en priorité. Les outils de test de performance sont vos meilleurs alliés pour identifier les ralentissements invisibles, valider vos optimisations… et suivre les résultats dans le temps.
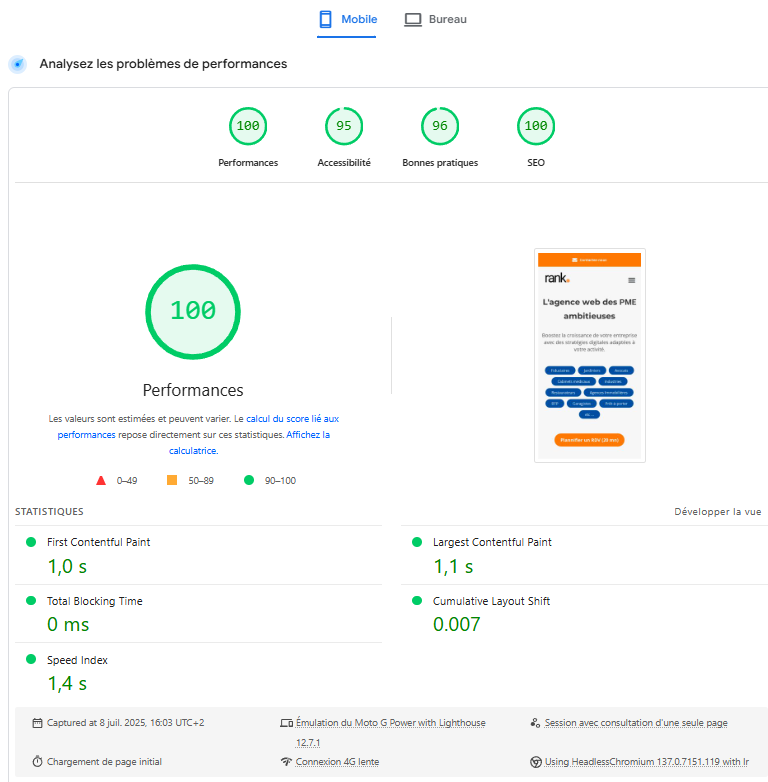
Google PageSpeed Insights : l’outil incontournable (et gratuit)
C’est la référence du marché. PageSpeed Insights est développé par Google lui-même et vous offre une analyse complète de n’importe quelle page de votre site.
Voici ce que vous y trouverez :
- Un score de performance global (sur 100)
- Des mesures précises pour mobile et desktop
- Des conseils classés par priorité (éléments à corriger en premier)
- Un aperçu de vos Core Web Vitals, en temps réel
💡 Un score supérieur à 85 est considéré comme performant. L’objectif raisonnable à viser : au-dessus de 90 sur mobile.
Ce qui fait la différence avec d’autres outils : la capacité à traduire des indicateurs techniques en recommandations concrètes (réduire une image, différer un script, activer la mise en cache…).

D’autres outils complémentaires pour une vision plus fine
Même si PageSpeed Insights suffit dans la plupart des cas, croiser les analyses peut apporter un éclairage différent, notamment sur des problèmes de serveur ou des ralentissements ponctuels.
Voici quelques options intéressantes :
- GTmetrix
Donne un score global, des recommandations détaillées et un Waterfall (analyse du chargement étape par étape). Idéal pour visualiser la séquence d’exécution des fichiers. - Pingdom Tools
Très visuel, simple à utiliser. Affiche les temps de chargement selon la localisation du serveur. Utile si vous ciblez plusieurs marchés géographiques. - WebPageTest
Plus technique, mais extrêmement complet. Permet de simuler des connexions réelles (3G, 4G, fibre…) et d’analyser le comportement sur différentes régions du monde. - Dareboost
Outil tout-en-un orienté PME. Il propose un audit global (vitesse, SEO, accessibilité) et des suggestions classées par gravité.
👉 La vraie valeur ajoutée ne vient pas d’un seul score, mais de votre capacité à détecter les tendances, repérer les blocages récurrents et ajuster vos efforts en conséquence.
Penser performance dès la création du site
Beaucoup d’e-commerçants cherchent à optimiser la vitesse de leur site après sa mise en ligne. Mais la meilleure performance est souvent celle qui est pensée dès le départ. Un site rapide n’est pas simplement un site bien codé : c’est un site conçu pour aller vite, à tous les niveaux.
Choisir un CMS réellement adapté à la vitesse
Tous les CMS ne se valent pas en matière de performance. Certains sont riches en fonctionnalités… mais lourds à charger. D’autres sont plus minimalistes, mais conçus pour aller à l’essentiel.
Voici quelques observations tirées de tests terrain :
- WooCommerce (WordPress) : souple et populaire, mais dépend fortement du thème, des plugins et de l’hébergement choisi.
- Prestashop : bonne base technique, mais nécessite un travail de fond côté serveur pour tenir la charge à fort trafic.
- Shopify : très bon niveau de performance par défaut, à condition de limiter les applications tierces et les thèmes trop visuels.
- Magento : robuste, mais souvent surdimensionné pour une PME ; il exige des ressources serveur solides et une expertise technique.
👉 Avant de vous lancer dans une refonte ou une création, prenez en compte la vitesse comme un critère de sélection à part entière, au même titre que le design ou la facilité de gestion.
Attention aux thèmes graphiques trop “gourmands”
Un beau site ne doit pas rimer avec un site lent. Certains thèmes, bien qu’esthétiques, embarquent une quantité énorme de fichiers inutiles : carrousels, animations complexes, polices exotiques, effets JavaScript…
Pour faire le bon choix :
- Privilégiez les thèmes optimisés pour la vitesse (mention « lightweight » ou « performance » dans les fiches techniques)
- Testez les versions démo avec PageSpeed Insights avant achat ou installation
- Supprimez systématiquement les fonctionnalités visuelles que vous n’utilisez pas
💡 Mieux vaut un design sobre, rapide et efficace qu’un thème lourd qui fait fuir vos clients avant qu’ils aient vu vos produits.
Travailler avec un prestataire sensibilisé à la performance
Enfin, au-delà de l’outil, l’expertise de votre développeur ou agence fait toute la différence. Trop de sites sont conçus avec pour seule priorité le visuel ou les fonctionnalités, sans réelle stratégie de performance technique.
Posez les bonnes questions dès le brief :
- Quel temps de chargement visez-vous ?
- Quels outils d’audit SEO utilisez-vous pendant le projet ?
- Comment prévoyez-vous de gérer le cache, les images et les scripts ?
- Intégrez-vous un CDN ou une stratégie de chargement différé ?
Un prestataire qui maîtrise ces sujets dès le départ vous évitera de devoir “rattraper” les performances après coup — un processus souvent plus long et coûteux.
Questions fréquentes sur la vitesse d’un site e-commerce
Comment savoir si mon site e-commerce est trop lent ?
Le moyen le plus fiable est d’utiliser un outil d’audit comme Google PageSpeed Insights ou GTmetrix. Ces plateformes vous fournissent un score de performance, une analyse technique détaillée et des recommandations personnalisées. Si votre site met plus de 3 secondes à charger sur mobile, vous perdez probablement déjà des ventes.
Quelle est la vitesse idéale à atteindre pour un site e-commerce ?
L’objectif recommandé par Google est un chargement complet en moins de 2,5 secondes, idéalement sous 1,5 seconde pour les pages critiques (accueil, fiches produits, panier). Au-delà de 3 secondes, le risque d’abandon augmente fortement, surtout sur mobile.
Est-ce qu’un mauvais hébergement peut ralentir mon site, même s’il est bien conçu ?
Oui, totalement. Un hébergement de mauvaise qualité crée des temps de réponse lents, des bugs d’affichage et des pannes régulières. Même un site bien optimisé ne pourra pas compenser un serveur sous-dimensionné. Il vaut mieux investir dans un hébergeur fiable avec un bon TTFB (Time To First Byte).
Dois-je forcément faire appel à un développeur pour améliorer la vitesse de mon site ?
Pas toujours. Beaucoup d’optimisations peuvent être mises en place sans code, notamment via des plugins, des outils de compression d’images, des réglages de cache ou l’utilisation d’un thème plus léger. En revanche, certaines actions (comme la minification de fichiers ou le lazy loading avancé) peuvent nécessiter une aide technique ponctuelle.
Est-ce que la vitesse du site influence vraiment le référencement naturel (SEO) ?
Absolument. La vitesse fait partie intégrante des Core Web Vitals, un ensemble de critères pris en compte par Google pour classer les pages dans ses résultats. Un site plus rapide bénéficie généralement d’un meilleur positionnement, d’un temps de visite plus long et d’un taux de rebond plus faible, ce qui améliore encore son référencement.
Webographie
Xarala – Optimisation de la vitesse : le guide complet pour un site web performant
Un article détaillé qui couvre toutes les bases de la performance web : images, cache, hébergement, scripts et outils de test. Idéal pour les profils non techniques qui veulent des conseils actionnables.
Coteweb – Guide complet pour améliorer la vitesse de votre site web
Cette ressource propose une approche structurée en plusieurs étapes, avec des explications accessibles sur les points techniques à surveiller, notamment le code, les images et les extensions.
Digidop – 5 étapes pour accélérer la vitesse de son site web
Un contenu clair et pragmatique, axé sur l’optimisation rapide de sites existants. Il aborde des leviers concrets comme la minification, le CDN, le lazy loading et la compression GZIP.
Et si nous parlions de vos Projets Besoins Ambitions ?
Vous choisissez ! Vous pouvez nous joindre via notre formulaire de contact, par mail, téléphone ou en organisant directement une visioconférence avec nous.
Vous choisissez ! Vous pouvez :
- Planifier une visioconférence
- Nous contacter dès maintenant via notre formulaire de contact ou téléphone
- +32 (0)61 86 03 92
- [email protected]
- Rank, rue du serpont 123, 6800 Libramont-Chevigny, Belgique

Vous aimerez aussi :

Chaque clic compte. Dans un e-commerce ultra-concurrentiel, la recherche de mots-clés n’est pas qu’un exercice SEO : c’est la clé pour capter des clients prêts à acheter. Bien ciblée, elle propulse vos produits devant vos

Oubliez l’idée qu’un site e-commerce se limite à de jolies fiches produits et à un design séduisant. Derrière la vitrine se cache une mécanique invisible qui fait toute la différence : le maillage interne. Bien

Un audit SEO e-commerce, c’est le révélateur de tout ce qui freine vos performances. Il met en lumière les failles invisibles qui font fuir vos clients… et les opportunités qui peuvent propulser vos ventes. Bien

Chaque lien externe vers votre site agit comme un vote de confiance.
Plus vous en avez, plus les moteurs de recherche font grimper votre e-commerce dans les résultats.
Simple. Puissant. 👉 Dans cet

Votre boutique en ligne peut être belle, bien référencée et parfaitement pensée… si elle met plus de 3 secondes à s’afficher, vos clients partiront avant même de découvrir vos produits. Découvrez les 7 leviers techniques

Une fiche produit peut vendre… ou faire fuir. Invisible sur Google ? Peu engageante ? Mal structurée ? Voici comment l’optimiser pour attirer, convaincre et convertir à coup sûr.

